Cara Memasang Tombol React Rating Emoji pada Artikel Blog
React Rating Blog - Jika anda seorang pengguna media sosial yang aktif pasti kenal dan tidak asing dengan yang satu ini. Ya, emoticon (react rating emoji) yang dapat mengekspresikan perasaan kita secara langsung, kita juga dapat memasang tombol react rating emoji pada artikel blog. Jadi ikuti langkah-langkah berikut ini cara menambahkan dan memasang tombol react emoticon pada artikel blog dengan memakai js dari ShareThis.
Karena artikel yang baik akan dapat menarik minat pembaca untuk memberikan reaksi langsung dari pembacanya, mungkin sebagian dari anda sering melihat user blogger dengan nama besar seperti arlina atau jalantikus dimana mereka menggunakan tombol react emoticon pada halaman artikel blog nya, hal ini sangat baik tentunya dan dianjurkan untuk anda para user blogger untuk meningkatkan daya tarik pengunjung serta dapat mempermudah interaksi dengan para pengunjung blog anda.
Menambahkan react emoticon
#1. Dapat meningkatkan interaksi langsung dengan pengunjung berkat adanya tombol emoticon, pengunjung tidak hanya membaca saja namun juga ada interaksi yang mereka dilakukan.
#2. Meminimalisir angkat bounce rate atau presentase pengunjung yang ingin meninggalkan blog anda dengan hanya melihat satu halaman artikel saja bahkan jika tidak membaca artikel hingga akhir.
#3. Menambah daya tarik dan kepercayaan pengunjung.
#4. Cara ini tidak menggunakan CSS yang mengakibatkan PageSpeed menurun.
Dan masih banyak lagi dampak positif yang akan di dapatkan, berikut ini untuk anda yang ingin menambahkan dan langkah-langkah dalam memasang tombol react emoticon pada blog silahkan simak tutorial dibawah dengan baik.
Baca juga: E-Book SEO: Panduan Lengkap Belajar SEO A-Z 2019
1. Pertama anda buka situs https://www.sharethis.com, silahkan login atau anda usahakan singup bagi yang belum mempunyai id login user.
[caption id="" align="aligncenter" width="640"] Cara Memasang Tombol React Rating Emoji pada Artikel Blog[/caption]
Cara Memasang Tombol React Rating Emoji pada Artikel Blog[/caption]
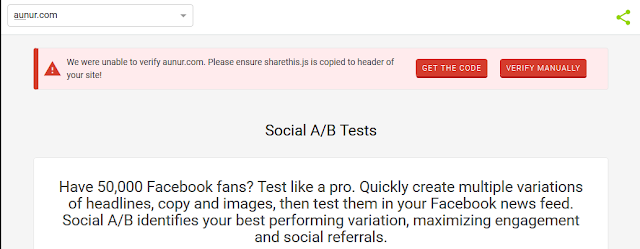
2. Langkah kedua, lakukan aktivasi dengan cara mengklik "Get The Code" pada menu beranda, lalu salin kode yang muncul lalu klik verify untuk mengaktifkan akun ShareThis kamu.
3. Ketiga salin dan pasang kode javascript dari ShareThis anda dengan cara masuk pada blogger > tema > edit html setelah itu cari ctrl+f cari kode <head> atau sebelum </head>, namun jika terdapat error maka tambahkan amp; setelah & yang terdapat pada kode ShareThis.
Contoh
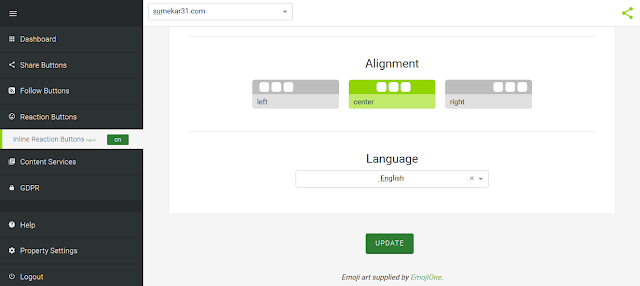
4. Lalu kembali pada menu ShareThis dan pilih "Inline Reaction Buttons" klik on dan copy kode yang tertera.
5. Masuk kembali pada template dan edit html cari kode <data:post.body/> lalu paste kode ShareThis tadi dibawahnya,
Catatan
✔ Setiap template yang dimakai memiliki banyak sekali kode <data:post.body/>, lalu jika anda paste dibawah salah satu kode masih tidak muncul tombol react emoticonnya maka coba anda paste pada id kode selanjutnya.
✔ Jika anda tidak mau ribet silahkan pastekan kode dari ShareThis tersebut dibawah semua kode <data:post.body/>.
✔ Namun, apabila anda memakai template VioMagz maka pastekan kode ShareThis pada <data:post.body/> urutan yang ke-3.
6. Langkah terakhir dari cara menambahkan dan memasang tombol react emoticon pada halaman artikel, anda hanya perlu menyimpan pengaturan dengan cara klik update pada menu "Inline Reaction Buttons" di ShareThis dan setelah itu tombol emoji anda akan aktif setelah 5 menit dari proses pemasangan.
Dan masih banyak lagi fitur dari ShareThis ini tidak hanya sekedar memasang tombol react emoticon di blog, mungkin anda bisa explore atau jelajahi sendiri fitur lengkap lainya. Buatlah tampilan blog anda berbeda dengan blog yang lain, namun pastinya tidak mengganggu kenyamanan dari pembaca atau pengunjung.
Akhir Kata
Terima kasih teman-teman telah mengunjungi Sumekar31 dan telah membaca artikel Cara Memasang Tombol React Rating Emoji pada Artikel Blog ini. Silakan terus kunjungi situs ini untuk lebih banyak artikel dan informasi baru. Sampai nanti selamat tinggal. Semoga harimu indah dan menyenangkan.
Karena artikel yang baik akan dapat menarik minat pembaca untuk memberikan reaksi langsung dari pembacanya, mungkin sebagian dari anda sering melihat user blogger dengan nama besar seperti arlina atau jalantikus dimana mereka menggunakan tombol react emoticon pada halaman artikel blog nya, hal ini sangat baik tentunya dan dianjurkan untuk anda para user blogger untuk meningkatkan daya tarik pengunjung serta dapat mempermudah interaksi dengan para pengunjung blog anda.
Menambahkan react emoticon
#1. Dapat meningkatkan interaksi langsung dengan pengunjung berkat adanya tombol emoticon, pengunjung tidak hanya membaca saja namun juga ada interaksi yang mereka dilakukan.
#2. Meminimalisir angkat bounce rate atau presentase pengunjung yang ingin meninggalkan blog anda dengan hanya melihat satu halaman artikel saja bahkan jika tidak membaca artikel hingga akhir.
#3. Menambah daya tarik dan kepercayaan pengunjung.
#4. Cara ini tidak menggunakan CSS yang mengakibatkan PageSpeed menurun.
Dan masih banyak lagi dampak positif yang akan di dapatkan, berikut ini untuk anda yang ingin menambahkan dan langkah-langkah dalam memasang tombol react emoticon pada blog silahkan simak tutorial dibawah dengan baik.
Baca juga: E-Book SEO: Panduan Lengkap Belajar SEO A-Z 2019
Cara Memasang Tombol React Emoticon pada Halaman Artikel Blog Menggunakan ShareThis
1. Pertama anda buka situs https://www.sharethis.com, silahkan login atau anda usahakan singup bagi yang belum mempunyai id login user.
[caption id="" align="aligncenter" width="640"]
 Cara Memasang Tombol React Rating Emoji pada Artikel Blog[/caption]
Cara Memasang Tombol React Rating Emoji pada Artikel Blog[/caption]2. Langkah kedua, lakukan aktivasi dengan cara mengklik "Get The Code" pada menu beranda, lalu salin kode yang muncul lalu klik verify untuk mengaktifkan akun ShareThis kamu.
 |
| Verifikasi ShareThis |
 |
| Verifikasi domain ShareThis |
3. Ketiga salin dan pasang kode javascript dari ShareThis anda dengan cara masuk pada blogger > tema > edit html setelah itu cari ctrl+f cari kode <head> atau sebelum </head>, namun jika terdapat error maka tambahkan amp; setelah & yang terdapat pada kode ShareThis.
 |
| Javascript error ShareThis |
Contoh
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5c9389326f05b20011c6d53d&product=social-ab' async='async'></script>
4. Lalu kembali pada menu ShareThis dan pilih "Inline Reaction Buttons" klik on dan copy kode yang tertera.
| Inline Reaction by ShareThis |
5. Masuk kembali pada template dan edit html cari kode <data:post.body/> lalu paste kode ShareThis tadi dibawahnya,
 |
| Paste Kode ShareThis |
Catatan
✔ Setiap template yang dimakai memiliki banyak sekali kode <data:post.body/>, lalu jika anda paste dibawah salah satu kode masih tidak muncul tombol react emoticonnya maka coba anda paste pada id kode selanjutnya.
✔ Jika anda tidak mau ribet silahkan pastekan kode dari ShareThis tersebut dibawah semua kode <data:post.body/>.
✔ Namun, apabila anda memakai template VioMagz maka pastekan kode ShareThis pada <data:post.body/> urutan yang ke-3.
6. Langkah terakhir dari cara menambahkan dan memasang tombol react emoticon pada halaman artikel, anda hanya perlu menyimpan pengaturan dengan cara klik update pada menu "Inline Reaction Buttons" di ShareThis dan setelah itu tombol emoji anda akan aktif setelah 5 menit dari proses pemasangan.
 |
| Update atau simpan perubahan ShareThis |
Dan masih banyak lagi fitur dari ShareThis ini tidak hanya sekedar memasang tombol react emoticon di blog, mungkin anda bisa explore atau jelajahi sendiri fitur lengkap lainya. Buatlah tampilan blog anda berbeda dengan blog yang lain, namun pastinya tidak mengganggu kenyamanan dari pembaca atau pengunjung.
Akhir Kata
Terima kasih teman-teman telah mengunjungi Sumekar31 dan telah membaca artikel Cara Memasang Tombol React Rating Emoji pada Artikel Blog ini. Silakan terus kunjungi situs ini untuk lebih banyak artikel dan informasi baru. Sampai nanti selamat tinggal. Semoga harimu indah dan menyenangkan.